【5】 ヘッダー(メニュー・ソーシャルバー)を編集する(WIX)
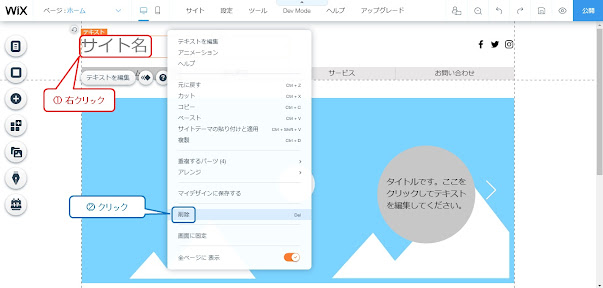
エディタ画面を開き、テキスト(サイト名)を削除する。
「メニュー」をクリックし、横幅を変更する。
「メニュー」縦方向の表示位置を変更する。
【現在、説明のWebページにはソーシャルバーを表示しておりません。】
「ソーシャルバー」縦方向の表示位置を変更する。
「ヘッダー」部をクリックする。
「メニュー」部をクリックし、「デザインを変更」をクリックする。
「ソーシャルバー」縦方向の表示位置を変更する。
「ヘッダー」部をクリックする。
「ヘッダー」の縦幅を変更する。
「メニュー」部をクリックし、「デザインを変更」をクリックする。
希望の「メニュー」デザインを選びクリックし、「デザインをカスタマイズ」をクリックする。
「テキスト」をクリックする。
「ホバー」をクリックする。
「文字色」部をクリックする。
「カラーパレット」より、好みの色を選択する。
「クリック」をクリックする。
「文字色」部をクリックする。
「カラーパレット」より、好みの色を選択する。
「メニュー」部を右クリックし、「画面に固定」をクリックする。
画面上部のセンターに固定される。
横の位置、縦の位置、を合わす。
「ソーシャルバー」をクリックし、「ソーシャルリンクの設定」をクリックする。
アカウントを持っていない、「フェイスブック」「インスタグラム」を削除する。
「アイコン画像を変更」をクリックする。
「Wix画像・動画素材」の画面が開くので、下へスクロールする。
twitterのカラー画像をクリックし、「画像を選択」をクリックする。
「アイコンを追加」をクリックする。
「Wix画像・動画素材」の画面が開くので、追加したいアイコンをクリックする。
追加したアイコンをクリックし、リンク部をクリックする。
「ウェブアドレス」を入力し、「完了」をクリックする。
twitterのアイコンをクリックし、リンク部をクリックする。
twitterのアドレスを入力し、「完了」をクリックする。
「完了」をクリックする。
「ソーシャルバー」を右クリックする。
右上に固定される。
横の位置、縦の位置、を合わす。
ヘッダー部をクリックし、 「設定」をクリック、「固定」をクリックする。
ヘッダー部をクリックし、「デザインを変更」をクリックする。
下へスクロールさせ、デザインを選び選択後、「デザインをカスタマイズ」をクリックする。
好みのヘッダーデザインを選択し、「通常時」「スクロール時」共に不透明度を100%にする。
「メニュー&ページ」をクリックする。
ホーム横の「…」をクリックし、「名前の変更」をクリックする。
ここでは、「クリック募金TOP」と変更し、「完了」をクリックする。
お問合わせ横の「…」をクリックし、「削除」をクリックする。
「ページを削除」をクリックする。
「削除」と「名前の変更」を繰り返し、下記写真のように作成。
以上が、ヘッダーの編集方法です。
「テキスト」をクリックする。
「ホバー」をクリックする。
「文字色」部をクリックする。
「カラーパレット」より、好みの色を選択する。
「クリック」をクリックする。
「文字色」部をクリックする。
「カラーパレット」より、好みの色を選択する。
「メニュー」部を右クリックし、「画面に固定」をクリックする。
画面上部のセンターに固定される。
横の位置、縦の位置、を合わす。
「ソーシャルバー」をクリックし、「ソーシャルリンクの設定」をクリックする。
アカウントを持っていない、「フェイスブック」「インスタグラム」を削除する。
「アイコン画像を変更」をクリックする。
「Wix画像・動画素材」の画面が開くので、下へスクロールする。
twitterのカラー画像をクリックし、「画像を選択」をクリックする。
「アイコンを追加」をクリックする。
「Wix画像・動画素材」の画面が開くので、追加したいアイコンをクリックする。
追加したアイコンをクリックし、リンク部をクリックする。
「ウェブアドレス」を入力し、「完了」をクリックする。
twitterのアイコンをクリックし、リンク部をクリックする。
twitterのアドレスを入力し、「完了」をクリックする。
「完了」をクリックする。
「ソーシャルバー」を右クリックする。
右上に固定される。
横の位置、縦の位置、を合わす。
ヘッダー部をクリックし、 「設定」をクリック、「固定」をクリックする。
ヘッダー部をクリックし、「デザインを変更」をクリックする。
下へスクロールさせ、デザインを選び選択後、「デザインをカスタマイズ」をクリックする。
好みのヘッダーデザインを選択し、「通常時」「スクロール時」共に不透明度を100%にする。
「メニュー&ページ」をクリックする。
ホーム横の「…」をクリックし、「名前の変更」をクリックする。
ここでは、「クリック募金TOP」と変更し、「完了」をクリックする。
お問合わせ横の「…」をクリックし、「削除」をクリックする。
「ページを削除」をクリックする。
「削除」と「名前の変更」を繰り返し、下記写真のように作成。
以上が、ヘッダーの編集方法です。













































コメント
コメントを投稿