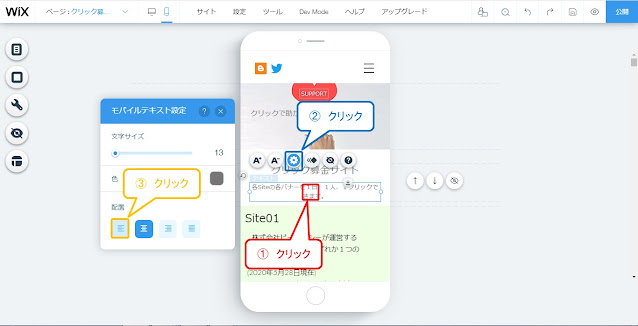
目次へ戻る 【現在、ボタンが表示されておりませんので説明のWebページ上では利用できません。】 モバイル版 からWebページ作成方法ページを開き、「メニュー&ページ」をクリックする。 「ライトボックス」をクリックし、「お問い合わせ(サイドバー)」をクリックする。 「×」を選択し、ドラッグ&ドロップで表示位置を変更する。 赤枠部をクリックし、目的の文字サイズまで「A-」をクリックする。 赤枠部をクリックし、目的の文字サイズまで「A-」をクリックする。 下へスクロールさせ、青枠部をクリック、オレンジ枠のテキスト部をクリックする。 テキスト枠横幅を広げる。 「サイト編集に戻る」をクリックする。 以上が、 ライトボックス(メール機能)を編集する 方法です。 ←【32】 【33】 【34】→ 目次へ戻る