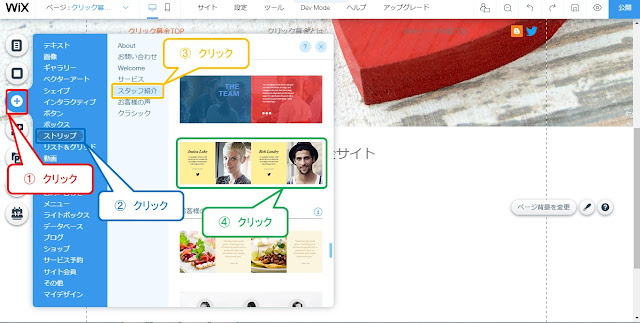
【23】 サイト(クリック募金サイト)紹介部を編集する(WIX)
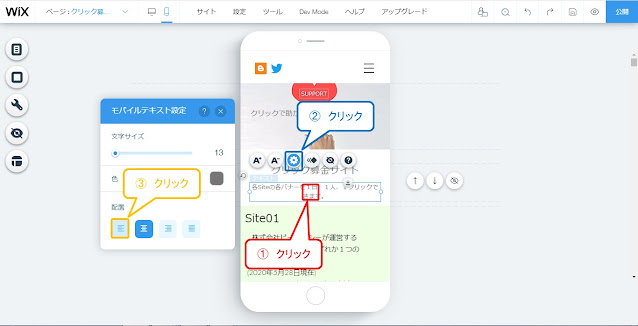
エディタ画面からモバイル版を開き、テキスト部をクリックし、設定をクリック、「左寄せ」をクリックする。
スクロールバーを下へスクロールさせる。
上側のボタンを選択し、写真の位置までドラッグ&ドロップさせる。
ボタンの下側ラインを、ドラッグ&ドロップでボタンの縦幅を広げる。
残っているボタンを選択し、写真の位置までドラッグ&ドロップさせる。
ボタンサイズをドラッグ&ドロップで変更する。
スクロールバーを下へスクロールさせ、ずれているボタンを選択し、写真の位置までドラッグ&ドロップさせる。
ボタンサイズをドラッグ&ドロップで変更する。
赤枠部をクリックし、カラムの幅をドラッグ&ドロップし変更する。
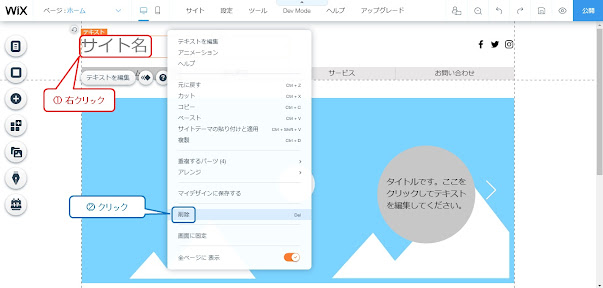
スクロールバーを下へスクロールさせ、画像のカラムが選択されている状態で「非表示」をクリックする。
テキスト部をクリックし、左右枠をドラッグ&ドロップし変更する。
ボタンを選択し、写真の位置までドラッグ&ドロップさせる。
ボタンサイズをドラッグ&ドロップで変更する。
カラムが選択された状態で、カラムの幅をドラッグ&ドロップし変更する。
スクロールバーを下へスクロールさせ、画像のカラムが選択されている状態で「非表示」をクリックする。
以上が、クリック募金サイト紹介部を編集する方法です。


















コメント
コメントを投稿