【9】 ストリップ(サイト紹介用)を追加・編集する(WIX)
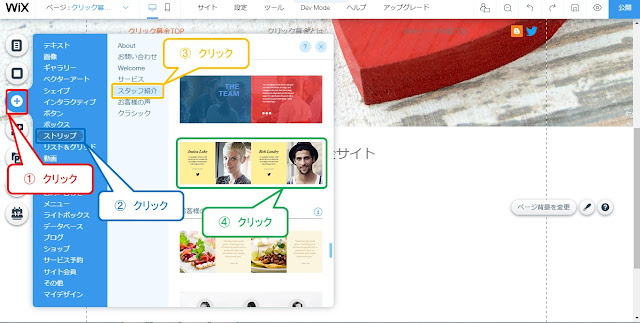
エディタ画面からクリック募金TOPページを開き、「追加」→「ストリップ」→「スタッフ紹介」→緑枠部をクリックする。
「ストレッチ」をクリックし、「ページ」をクリックする。
それぞれのソーシャルマークを右クリックし、「削除」をクリックする。
赤枠部内をクリックし、青枠が表示されていることを確認後、オレンジ枠部をクリックする。
「カラムの背景を変更」をクリック、「単色」をクリックし、白色をクリックする。
赤枠部も先ほどと同様に、白色に変更する。
赤枠部内をクリックし、青枠が表示されていることを確認後、オレンジ枠部をクリックする。
「テキスト編集」をクリックし、任意の文字に書替える。
フォントの「Ⅴ」をクリックし、下へスクロール後、「メイリオ」をクリックする。
書替えたテキストをドラッグ&ドロップし、表示位置を変更する。
赤枠部のテキストを選択し、文字を書替え表示位置を変更する。
書替えた文字の中からボタン用の文字を選択し、配置の「Ⅴ」をクリックする。
「センタリング」をクリックする。
「追加」をクリックする。
「ボタン」をクリックし、下へスクロール、オレンジ枠をクリックする。
ボタンをドラッグ&ドロップさせ表示位置を変更する。
ボタンのサイズを変更する。
「テキストを編集」をクリックし、文字を消去する。
リンクマークをクリックし、「ウェブアドレス」をクリック、飛ばしたいリンクアドレスを入力し、「完了」をクリックする。
リンク先が登録され、リンクの色も変更されている。
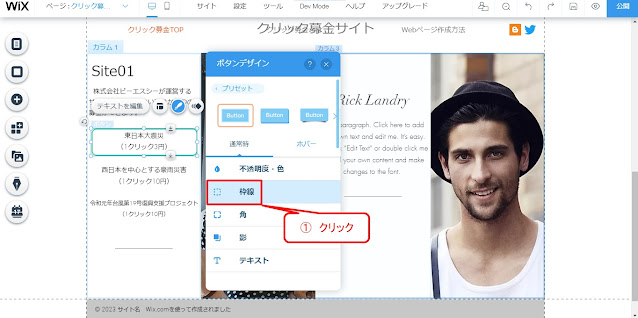
「デザインを変更」をクリックし、「デザインをカスタマイズ」をクリックする。
「枠線」をクリックする。
カラー部をクリックし、カラーパレットより色を決め、カラーパレットを閉じる。
「ホバー」をクリックし、カラー部をクリック、カラーパレットより色を決め、カラーパレットを閉じる。
「不透明度・色」をクリックし、カラー部をクリック、カラーパレットより色を決め、カラーパレットを閉じる。
不透明度をスクロールさせ25%にあわせる。
赤枠部を右クリックし、「コピー」をクリック、オレンジ枠部を右クリックし、「ペースト」をクリックする。
ペーストされたボタンを2つめのボタンの位置までドラッグ&ドロップし、リンクマークをクリックする。
飛ばしたいリンクアドレスを入力し、「完了」をクリックする。
3つ目のボタンも前と同様に追加し、編集する。
青枠部を削除する。
赤枠部の状態であることを確認し、青枠部をクリックする。
「カラムの背景を変更」をクリックし、「画像」をクリックする。
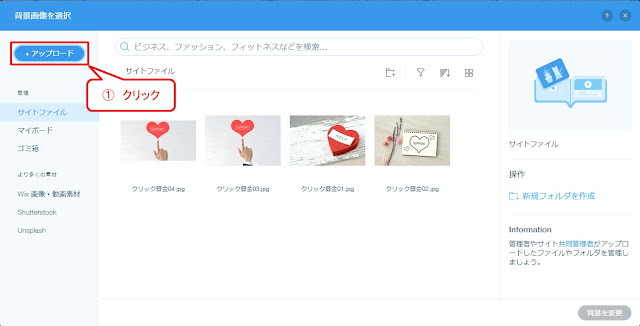
「アップロード」をクリックする。
「PCからアップロード」をクリックする。
写真を保存しているフォルダ、写真を選び、「開く」をクリックする。
アップロードされた写真を選択し、「背景を変更」をクリックする。
赤枠部をドラッグしながら上へスクロールし縦枠を調整する。
「×」をクリックする。
赤枠部を、今までと同様に編集する。
以上が、ストリップ(サイト紹介用)の追加・編集方法です。









































コメント
コメントを投稿